My Contribution
User Research, Wireframing, Prototyping, Usability Testing, UI Design
Summary
I played a crucial role in enhancing the developer portal's expansion and community engagement by integrating fresh content and optimising existing materials as it continues to evolve.
Recognising the need to shift reliance from external sources for Govtech's engagement information, we observed that the level of interaction with our content on the developer portal did not meet our expectations.
The developer portal team consist of 3 developers, 3 designers including myself, 1 product manager, and 3 interns.
Enhance community engagement on the developer portal.
Deliver easily comprehensible information about community engagement.
Revamp existing content to boost user engagement.

Understand users needs and expectation.
Determine user satisfaction and delight.
Identify any usability issues that user encounter.
User interview
User feedback
Usability testing
To gain deeper insights into user preferences and assess whether the developer portal aligns with their expectations, we conducted a user interview focused on understanding the type of content users desire to see.
From the user interviews, we gained insights into the specific information that users find valuable, as well as their preferred methods of receiving such information. These valuable insights have guided us in determining our subsequent actions.
Subsequently, we gathered user feedback on the communities section to gain a deeper understanding of their thoughts and perspectives.
Based on the insights gathered from the user feedback session, we identified specific areas for improvement that warrant our attention and focus.
Taking into account the feedback received, we made necessary adjustments to the current interface to effectively address the needs expressed by the users. We then tested out the interface we created and made adjustments from there before launching the changes.
Event Card
Due to the extensive amount of content vying for attention, users may overlook the event starting dates if they are presented in a standard text format. Our objective is to emphasize the event starting dates and enable users to swiftly scan through them to determine their availability to attend the events.

Old Event Card
Redesign
The newly introduced event card enables users to promptly identify event dates. Designed with a skeuomorphic approach, the calendar element of the event card becomes familiar to users and significantly enhances its attention-grabbing capability.

New Event Card
The redesigned interface has received positive feedback from users who find it significantly more informative. Users can now effortlessly scan through the page and promptly identify the event starting dates.
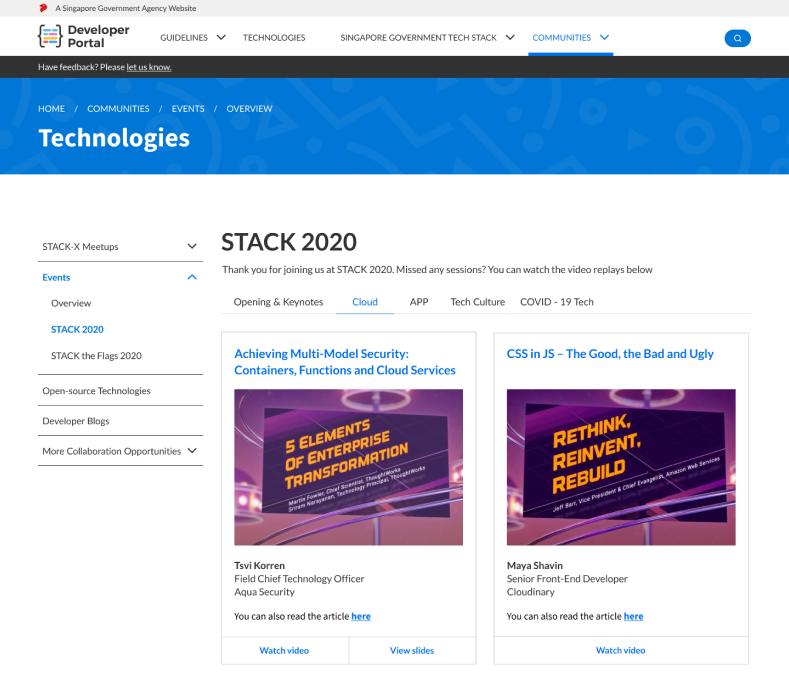
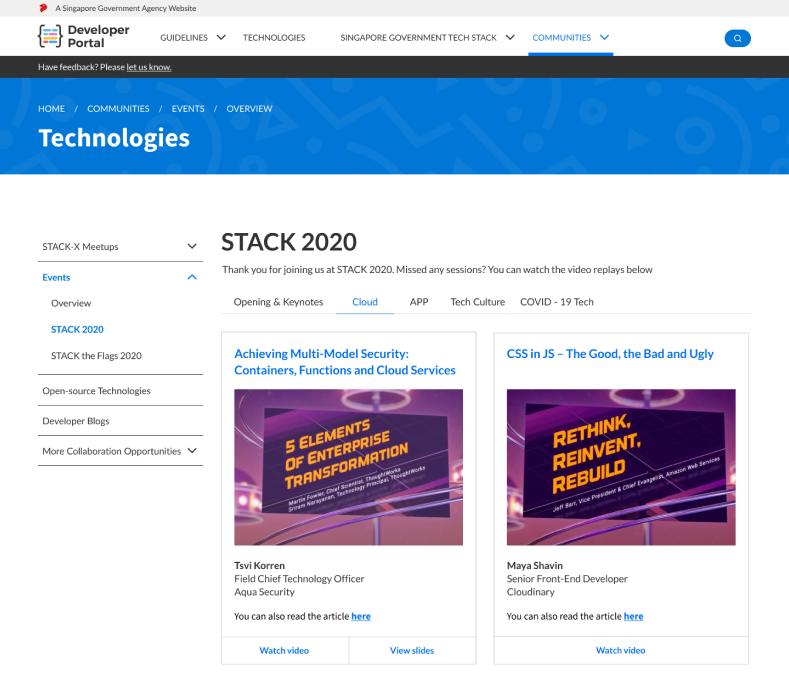
Video Card
Users expressed their desire to view recorded sessions of the events, but we observed minimal engagement with the video card, primarily attributed to the way it is being displayed.

Old Video Card
Redesign
The newly introduced video card incorporates a prominent play button, effectively signalling to users that it will direct them to a video, while also offering additional details about the video, such as its content type and description..

New Video Card
Following the implementation of the redesign, we observed a notable rise in user engagement with the video cards, along with an accompanying increase in the average views of the videos linked through the video cards.
Event Detail Page
Upon analysing user behaviour, we discovered a significant drop-off rate once users began navigating within the event detail pages. Additionally, we received numerous support inquiries from users seeking assistance in signing up for events. Subsequent user interviews revealed that users were unable to locate the sign-up button on the overview page.

Event Detail Page
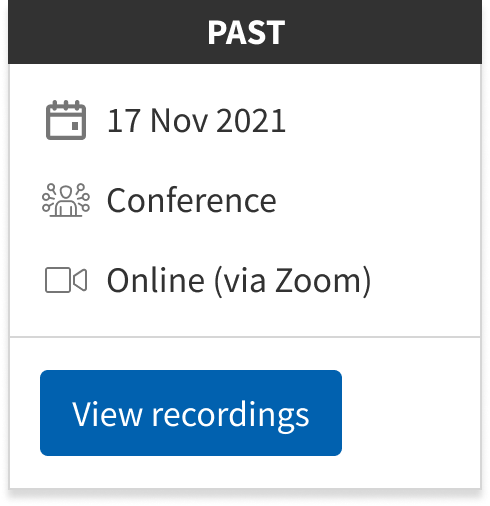
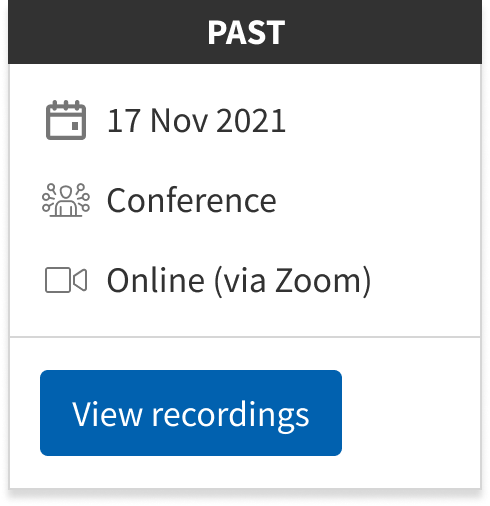
Essential Information Card
We designed a fixed-position card component that presents essential event details and includes a call-to-action button. This button allows users to register for upcoming events or access recordings of past events, if available.

Essential Information Card (Past Event)
After conducting usability testing, we discovered that the majority of participants expressed satisfaction with the design. Additionally, following the implementation of the essential information card, we observed a notable increase in the number of users subscribing to events through the developer portal, accompanied by a decrease in the volume of users reaching out to inquire about event registration.
Following the implementation of the new designs, we noticed a notable increase in interaction and satisfaction levels within the communities section of the developer portal.